
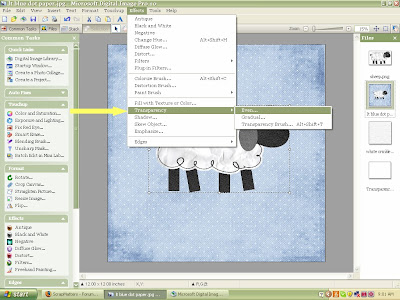
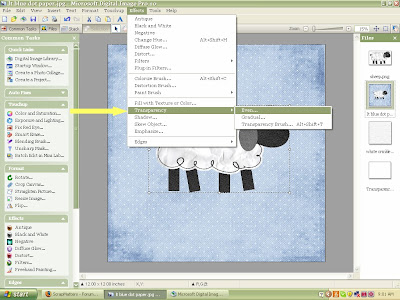
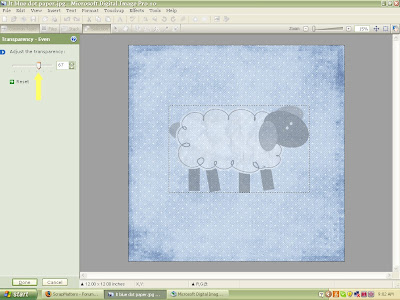
2. Then at the top of your tool bar select Effects, scroll down and highlight "Transparency" then select "Even". (Click on screen shot to enlarge if you need)

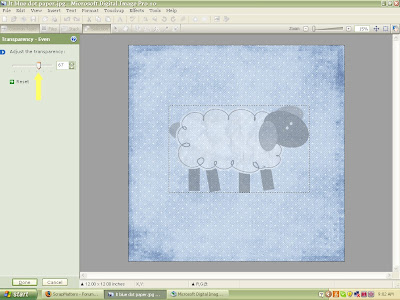
3. Move the bar back and forth to increase or decrease transparency. Have fun with this!





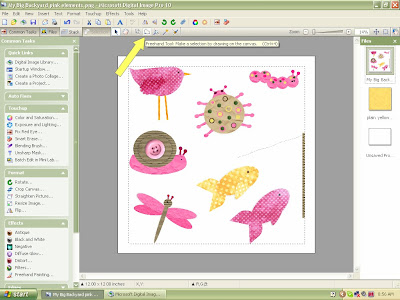
 3. After you have clicked on the marquee tool you can drag your box (or shape) around the element of choice (in this case the bird). Sometimes you may have to adjust that shape. The arrow is pointing to adjust. Click on this and adjust till you are happy with the area covered.
3. After you have clicked on the marquee tool you can drag your box (or shape) around the element of choice (in this case the bird). Sometimes you may have to adjust that shape. The arrow is pointing to adjust. Click on this and adjust till you are happy with the area covered.
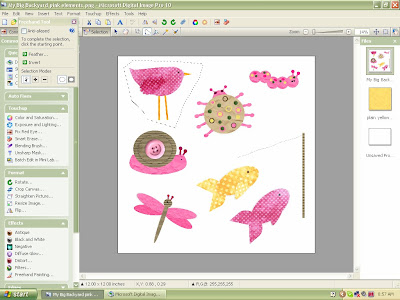
 4. The other technique or tool you can use is the Freehand tool. This is ideal for getting in tight spaces or around an awkward shaped item.
4. The other technique or tool you can use is the Freehand tool. This is ideal for getting in tight spaces or around an awkward shaped item.
 5. You click on this tool and then click or draw around the element freehand style.
5. You click on this tool and then click or draw around the element freehand style. 6. I then go to the copy button and hit copy (you can also use the cut and paste, but I always worry about accidentally saving without the element there...so I use the copy and paste).
6. I then go to the copy button and hit copy (you can also use the cut and paste, but I always worry about accidentally saving without the element there...so I use the copy and paste).
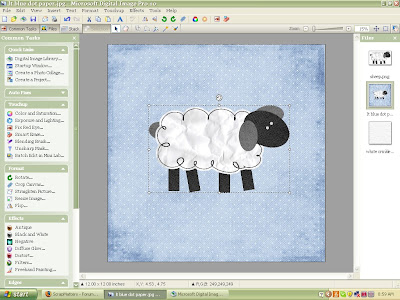
7. Then select in your files open (to the left), the paper you are pasting on. Hit the paste button.
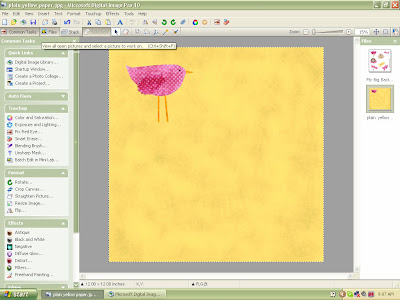
 8. And there you have it: a bird nicely pasted on the paper. You can then go in and add the drop shadow if you want and complete your layout.
8. And there you have it: a bird nicely pasted on the paper. You can then go in and add the drop shadow if you want and complete your layout.
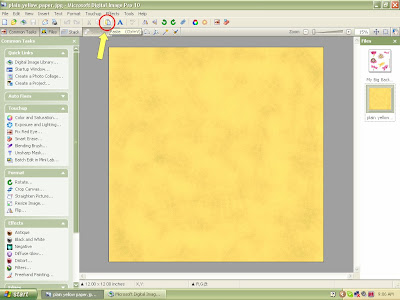
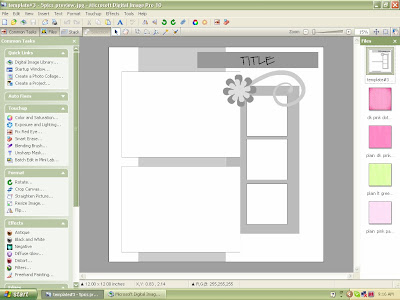
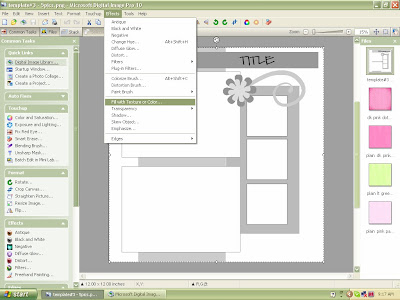
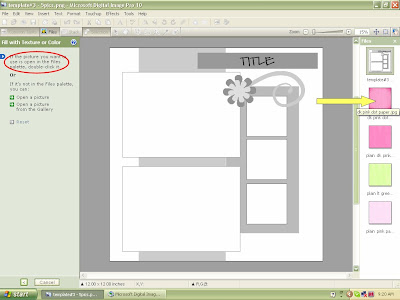
 2. Now using your mouse, select the background 12x12 box (white). Then go to your toolbar and bring down the menu under "Effects". Select "Fill with texture or color".
2. Now using your mouse, select the background 12x12 box (white). Then go to your toolbar and bring down the menu under "Effects". Select "Fill with texture or color". 3. When it opens click on the button that says "Picture".
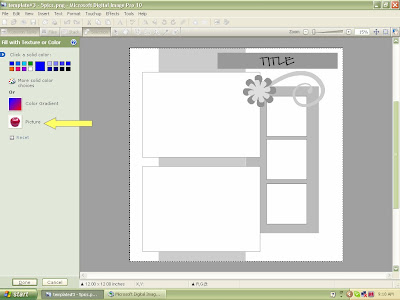
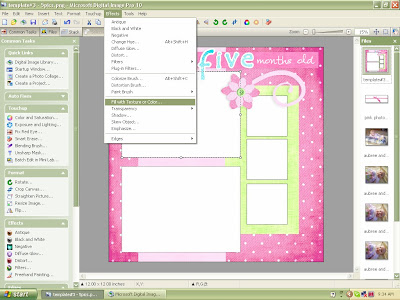
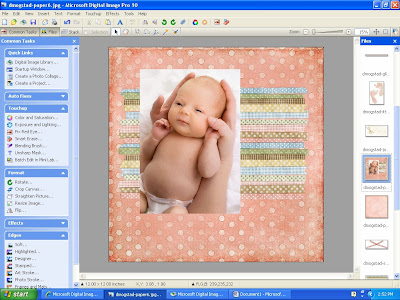
3. When it opens click on the button that says "Picture". 4. This is the place where it allows you to select the picture you want to fill that shape with. Go over into your opened files (yellow arrow) and select the paper you want. It will automatically fill this shape for you. Select done and continue these steps with all the shapes you want to fill on your page. You can take off what you don't want to use, move shapes around and make them bigger or smaller. I have filled all the shapes and have also opened the elements I want to use and placed them on the layout as well. Now I am ready to put in the photos.
4. This is the place where it allows you to select the picture you want to fill that shape with. Go over into your opened files (yellow arrow) and select the paper you want. It will automatically fill this shape for you. Select done and continue these steps with all the shapes you want to fill on your page. You can take off what you don't want to use, move shapes around and make them bigger or smaller. I have filled all the shapes and have also opened the elements I want to use and placed them on the layout as well. Now I am ready to put in the photos. 5. Go into your library and select the photos you want to use. For this template it has five, but again, feel free to make it your own. When your photos are in your file palette, go through the same steps above that you used to fill in the paper. You can move them around and make them bigger or smaller before you hit the "Done" button. Don't forget to add drop shadows (if desired), journaling, and other elements.
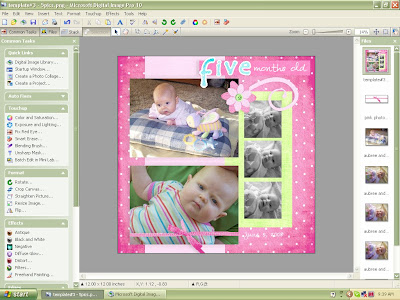
5. Go into your library and select the photos you want to use. For this template it has five, but again, feel free to make it your own. When your photos are in your file palette, go through the same steps above that you used to fill in the paper. You can move them around and make them bigger or smaller before you hit the "Done" button. Don't forget to add drop shadows (if desired), journaling, and other elements. Here is my completed layout page...it took about 15 minutes. This is such a useful technique and one I promise, you will use over and over for a number of reasons. For example, often times I purchase a kit and I want the element or the alphabet a different color than what was provided. You can change it! So have fun, play around with this and enjoy!
Here is my completed layout page...it took about 15 minutes. This is such a useful technique and one I promise, you will use over and over for a number of reasons. For example, often times I purchase a kit and I want the element or the alphabet a different color than what was provided. You can change it! So have fun, play around with this and enjoy!
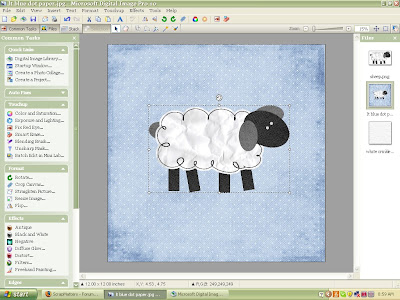
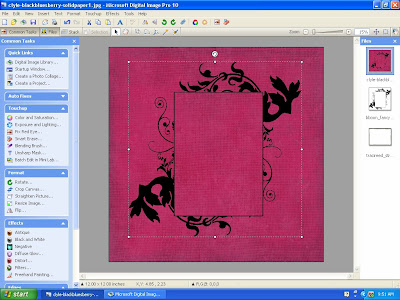
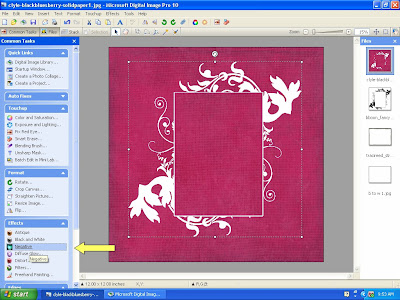
 1. Many of the kits come with black elements, like this flourish frame. I want to use it, but don't like the black, so it is on my paper and I select it to work on.
1. Many of the kits come with black elements, like this flourish frame. I want to use it, but don't like the black, so it is on my paper and I select it to work on. 2. On the left tool bar under effects, select the negative button. It goes white. (This also works the opposite way as well from white to black.)
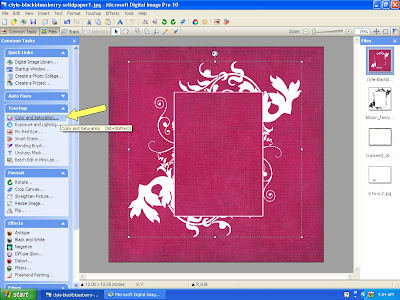
2. On the left tool bar under effects, select the negative button. It goes white. (This also works the opposite way as well from white to black.) 3. I want to change the color now. So go to color and saturation.
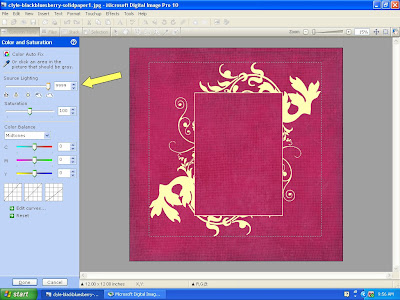
3. I want to change the color now. So go to color and saturation. 4. I saturate the white till it is a pale yellow, which is an easier palette color to work with.
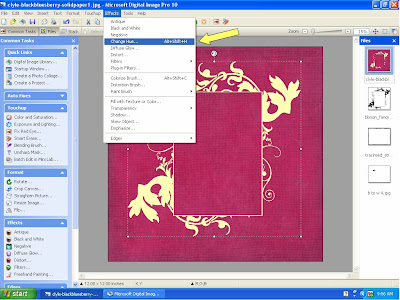
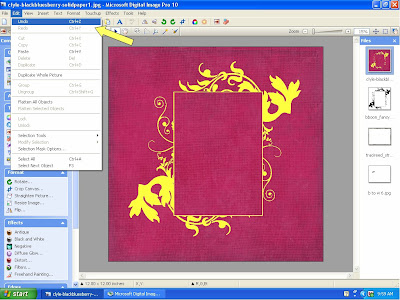
4. I saturate the white till it is a pale yellow, which is an easier palette color to work with. 5. Now got to the top tool bar and select under effects the change hue tool.
5. Now got to the top tool bar and select under effects the change hue tool. 6. Move the ball around till you get the saturation and hue you want.
6. Move the ball around till you get the saturation and hue you want. 7. Now let's say I don't really like the yellow after all and want to try a different color. Just go to Edit and hit undo (this also works if you accidentally move a paper around or mess something up while you are working on it (just don't hit save!).
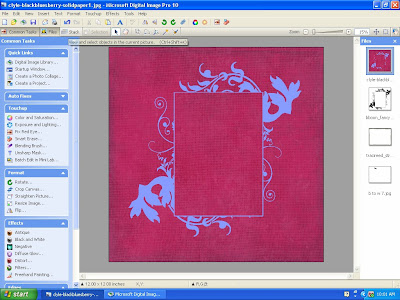
7. Now let's say I don't really like the yellow after all and want to try a different color. Just go to Edit and hit undo (this also works if you accidentally move a paper around or mess something up while you are working on it (just don't hit save!).  8. I went through the process again with the change hue to get this blue frame.
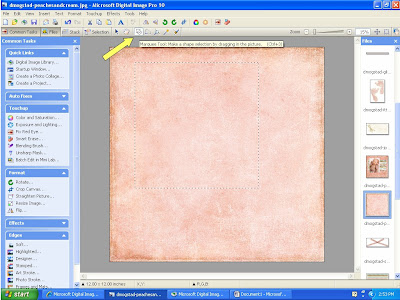
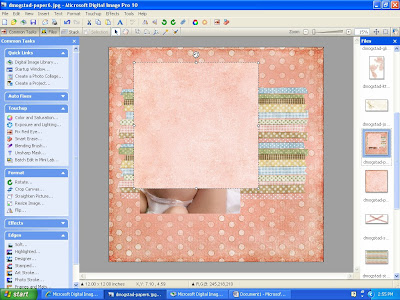
8. I went through the process again with the change hue to get this blue frame. 2. I selected another paper from my open files on the far right side column. I then used my marquee tool in the tool bar where the arrow is pointing to below. I drag it onto my paper to form a shape (in this case a square) and then hit copy. Make sure you go back up to the same tool bar and hit the arrow or grab tool again (up by the marquee tool). Go to your open files list and select your layout page and hit the paste button.
2. I selected another paper from my open files on the far right side column. I then used my marquee tool in the tool bar where the arrow is pointing to below. I drag it onto my paper to form a shape (in this case a square) and then hit copy. Make sure you go back up to the same tool bar and hit the arrow or grab tool again (up by the marquee tool). Go to your open files list and select your layout page and hit the paste button. 3. Now you have your selected paper pasted on top of your photo and you need it underneath.
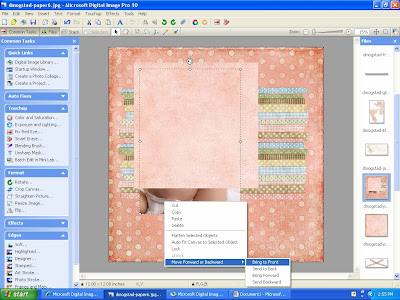
3. Now you have your selected paper pasted on top of your photo and you need it underneath.  4. I always work from the top, so whatever layer I want on top I select it (in this example the photo). I then left click and move the cursor down to the "move forward or backwards" action. Select bring forward.
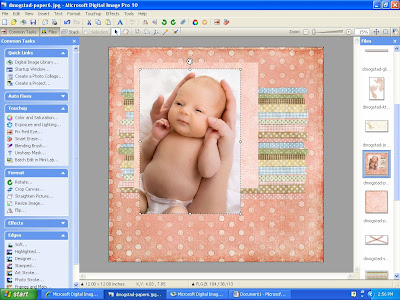
4. I always work from the top, so whatever layer I want on top I select it (in this example the photo). I then left click and move the cursor down to the "move forward or backwards" action. Select bring forward.  5. Now your photo is in front where it should be. You can then select the border paper and pull it till it fits around your photo the way you want.
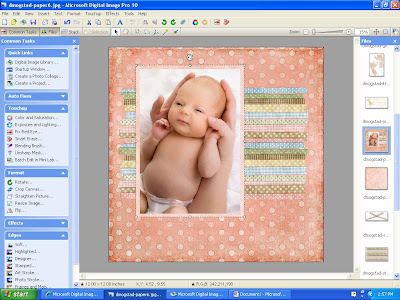
5. Now your photo is in front where it should be. You can then select the border paper and pull it till it fits around your photo the way you want.
 6. To finish it I added a tag, some wording and then went through the same layering process to get the footprints behind the lettering by placing them on and bringing the words to the front. And we are done! If you have any questions or comments - please email or post and I will answer as soon as I can. Have fun!
6. To finish it I added a tag, some wording and then went through the same layering process to get the footprints behind the lettering by placing them on and bringing the words to the front. And we are done! If you have any questions or comments - please email or post and I will answer as soon as I can. Have fun!

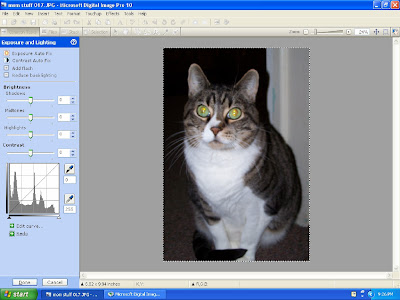
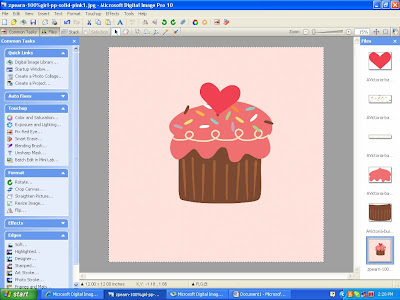
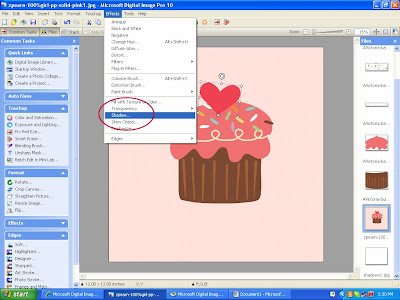
 1. Go to the effects tab on the top tool bar and select shadow.
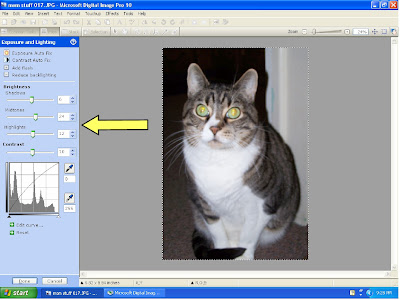
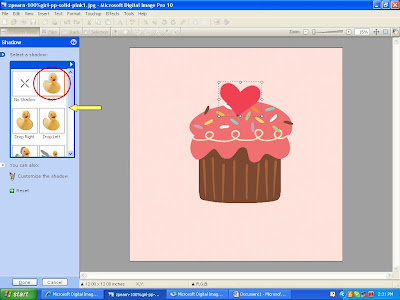
1. Go to the effects tab on the top tool bar and select shadow. 3. You can experiment with all the different types of shadows, I selected the soft one. (It is also my favorite and the one I use often). After you select the shadow you want you can then go into the customize settings (icon with the pencils).
3. You can experiment with all the different types of shadows, I selected the soft one. (It is also my favorite and the one I use often). After you select the shadow you want you can then go into the customize settings (icon with the pencils). 4. The transparency slider increases how dark or light the shadow is and the edge softness smudges the edge of the shadow. You can also change the color of the shadow if you want.
4. The transparency slider increases how dark or light the shadow is and the edge softness smudges the edge of the shadow. You can also change the color of the shadow if you want.

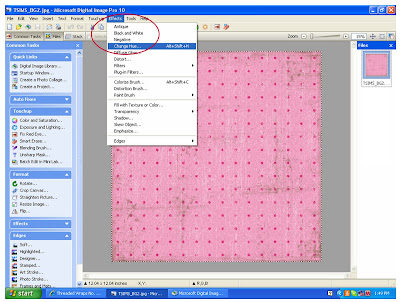
 1. Open up a paper that you want to use from one of your kits. Then go to effects in the top tool bar and in the drop down menu select "change hue".
1. Open up a paper that you want to use from one of your kits. Then go to effects in the top tool bar and in the drop down menu select "change hue". 2. Change the hue by dragging the yellow circle around the outer ring. Change the saturation by dragging the blue circle toward the inside ring and increase brightness by dragging blue circle to the outside of the inner ring. If you are happy with the results then you are done and can begin scrapping, if not continue below.
2. Change the hue by dragging the yellow circle around the outer ring. Change the saturation by dragging the blue circle toward the inside ring and increase brightness by dragging blue circle to the outside of the inner ring. If you are happy with the results then you are done and can begin scrapping, if not continue below.
 3. Go into your touch-up section on the left and click on color and saturation. Play around with the midtone saturations and the lighting till you get the color you are looking for.
3. Go into your touch-up section on the left and click on color and saturation. Play around with the midtone saturations and the lighting till you get the color you are looking for.
The great thing about knowing how to do this is it saves money, you can continue using paper and embellishments without getting bored. Also, sometimes the color supplied doesn't quite match the photo, so you can "tweak" it a bit to get the right look and color. Don't be afraid to experiment and play around...just remember not to hit the save button!

 I loved this picture of my daughter in the early evening hours looking at these pretty orange flowers. The light was not great and I was disappointed with the picture when I got it onto my editor…it didn’t capture the colors at all! So, I opened my color and saturation tool and went to work. (1) I changed saturation and color levels to make it look a little more “sunny” or look like the gold tones from natural sunlight were there, even though they weren’t. (2) You can also play around with the actual color levels of the picture. For instance if you have a picture of the sky you can increase the blue to really make it stand out. Again – PRACTICE makes perfect!
I loved this picture of my daughter in the early evening hours looking at these pretty orange flowers. The light was not great and I was disappointed with the picture when I got it onto my editor…it didn’t capture the colors at all! So, I opened my color and saturation tool and went to work. (1) I changed saturation and color levels to make it look a little more “sunny” or look like the gold tones from natural sunlight were there, even though they weren’t. (2) You can also play around with the actual color levels of the picture. For instance if you have a picture of the sky you can increase the blue to really make it stand out. Again – PRACTICE makes perfect!